A simple guide to publish your posts, articles and materials on European Bitcoiners website. This gives you overall perspective of the article formatting and publication menu.
EB21 = European Bitcoiners
If you are in process of publishing your article, material, guide, tutorials, other articles (by other writers) or translations. This guide is designed to provide you with simple steps through the Posts/Article publishing on this site. As this site is open to all and if you have been invited and hold any of the user privileges (Author, Editor, Administrator), you might need this simple guide to share your posts and materials. This guide is only for articles, for podcasts, videos etc. please contact administrators via Telegram or Matrix to be guided correctly.
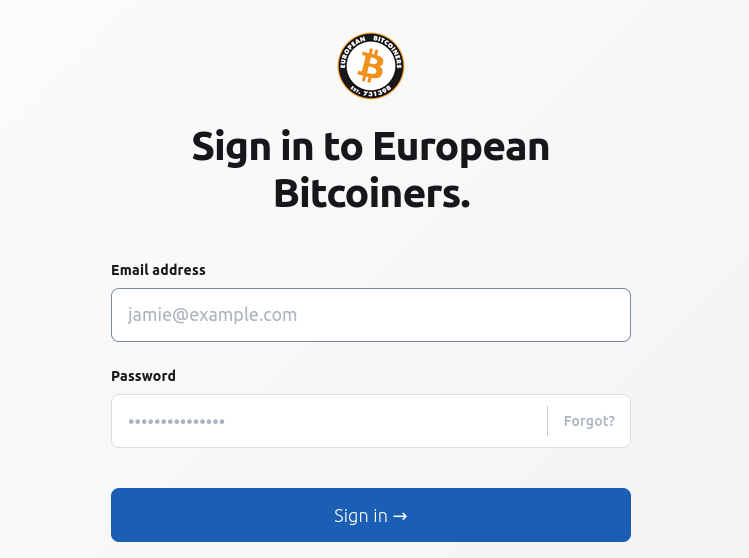
- Sign-in to your account, as you reach the login page at EuropeanBitcoinersGhost sign-in menu.

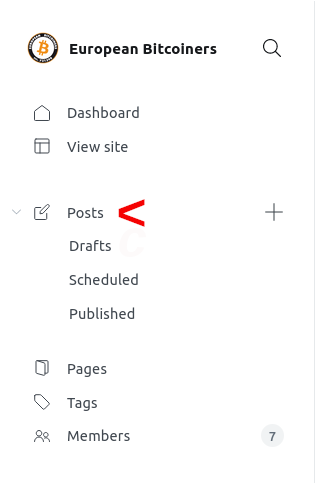
- On the left-hand side of the Dashboard, navigate to the option 'Posts'.

- Select 'New Post' on top right corner.
- Add the 'Title' of the article/material/tutorial. If you are the main author - Add your chosen title. If you are copying it from somewhere to be shared on this website - copy it exactly the same.
- You can also choose to add a 'Featured Image' for the article.
- On the right hand side - Open the Box menu "Post Settings" with the small box icon. In the 'Excerpt' section add a small meaningful one line phrase (in language/translation of the article), explanation for the article/post or what it highlights and talks about. (this will work as description for the thumbnail of your article on Home-Page of the website).
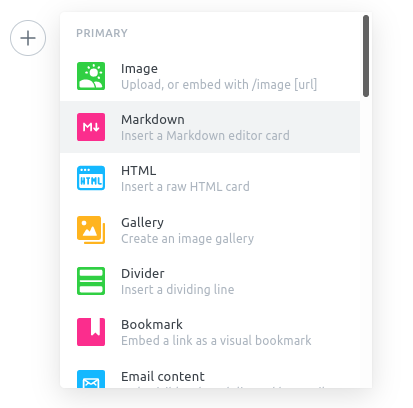
- Next, in the Text area where you write the article. Click on the "Plus icon") and add HTML. In the HTML box. Add the following code, as this will be used to link the article to other translations on the website. If the language required is missing, please add the language in same format.
HTML Code to Copy
<html>
<head>
<style>
/* Dropdown Button */
.dropdown-button {
background-color: #0000b3;
color: white;
height:24px;
width:90px;
padding: 0px;
font-size: 14px;
border: none;
}
.dropdown {
position: relative;
display: inline-block;
}
/* Dropdown Content (Hidden by Default) */
.dropdown-list {
display: none;
position: absolute;
background-color: #d0f9ff;
min-width: 90px;
box-shadow: 0px 8px 16px 0px rgba(0,0,0,0.2);
z-index: 1;
}
/* Links inside the dropdown */
.dropdown-list a {
color: black;
height:30px;
width:110px;
padding: 0px 0px;
text-decoration: none;
display: block;
font-family: verdana, bold;
}
/* Change color of dropdown links on hover */
.dropdown-list a:hover {
background-color: #ddd;
}
/* Show the dropdown list on hover */
.dropdown:hover .dropdown-list {
display: block;
}
/* Change the background color of the dropdown button when the dropdown list is shown */
.dropdown:hover .dropdown-button {
background-color: #6666ff;
}
</style>
</head>
<body>
<div class="dropdown">
<button class="dropdown-button">Language ▼ (edit this to add "language" word in your language</button>
<div class="dropdown-list">
<a href="add the full http link here, of the page after publishing ">english</a>
<a href="add second language translation link>español</a>
<a href="add third language translation link>deutsch</a>
</div>
</div>
</body>
</html>
Add the HTTPS/HTTP link to the available translation to the HTML. (Open and refer to any other published post to get an exact idea).
- If you already have the translated pages available, or if you are translating it from a specific language. Select the text and add the Hyperlink to that specific 'language'.
- After the languages, enter new line and add the following HTML Code and details
HTML Code to Copy and Edit
<html>
<head>
<style>
span.small {
font-size: smaller;
}
</style>
</head>
<body>
<p><span class="small">Author: <a href="link to author profile">Name of Author</a> | Original Date: 02/11/21 | Translated by: <a href="link to translators profile">Translators Name</a> | Link: <a href="Original Article link">Original Article Name</a></span></p>
</body>
</html>
Update the details in the code as needed. Remove sections if not needed. This section is not needed if the original author is publishing themselves.
Please note:
- If you are the original author add your name and remove the 'Translated By' from sentence.
- Add hyperlink to the Author's name, to their website or their social profile.
- If the article is only published on this website, there is no need to add 'Link' as translations will be linked via Languages section added above. So please remove the 'Link' option.
- For adding external links: Select the text 'Link' and add a Hyperlink to it.
- Proceed with article writing, copying, translating as needed. You have following options to add elements such as Pictures, Gallery, HTML script, Buttons, Toggle (drop down section), Products, File etc. or to Embed other sites/links. Scroll down to see all options within the menu.

- If you are satisfied with your article. You can choose to 'Preview' it on the top right corner.
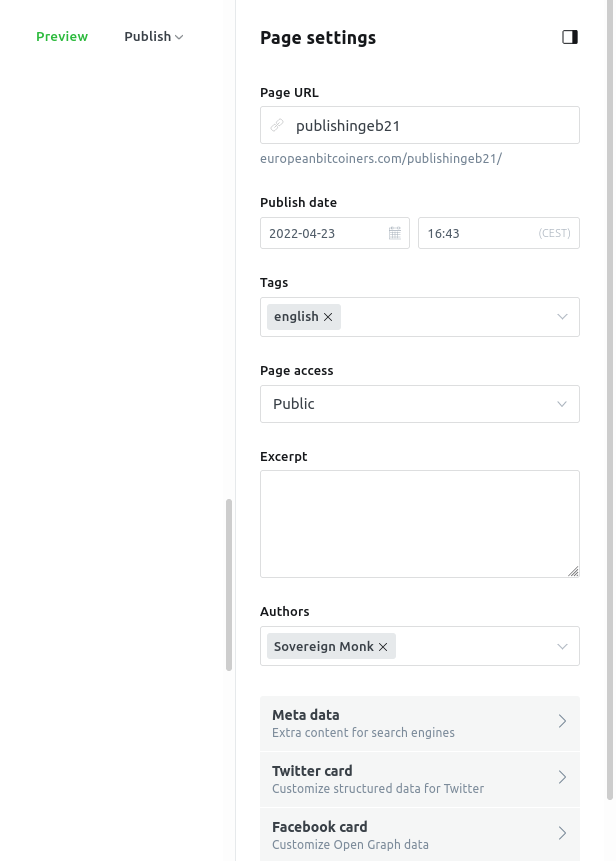
- Before Publishing (clicking 'Publish'), click on the small box icon on the side of it, here you can edit :
- Page URL : Choose most relevant URL.
- Add Tags : Very important step. Add tags related to 'Language' of publication, Topic, Category etc. If the your required tag is not there, you can create one in the main 'Dashboard' of the website or ask any other administrator to help you do it. If you publish an original article, be sure to add the tag ORIGINALS.
- You can add the authors (only users with access to this site - this author refers to you or anyone who published this post on EB21).
- You can edit the 'Meta Data' for best SEO requirements and sharing.

- If there is a License required by the original author, please respect their wishes and add the license to the article just under the Author details. You can use following sentence format:
Publication License: CC-UA (use hyperlink to link original license if available).
HTML Code to copy for License
<html>
<head>
<style>
span.small {
font-size: smaller;
}
</style>
</head>
<body>
<p><span class="small">Unless otherwise stated, the content of this article is licensed <a href="Link to license">Name of the license</a></span></p>
</body>
</html>
At the bottom of the page: copy this final code below :
Footer Code to copy
<html>
<head>
<style>
span.small {
font-size: smaller;
}
</style>
</head>
<body>
<p><span class="small"><a href="https://twitter.com/europeanbtc21?ref_src=twsrc%5Etfw" class="twitter-follow-button" data-show-count="false">Follow @EuropeanBTC21</a><script async src="https://platform.twitter.com/widgets.js" charset="utf-8"
</span></p>
</body>
</html>
- Finally, 'Publish' your article. You can access it with the URL chosen.
- If you need to edit anything. You can simply go back to the post in 'Dashboard' and edit it.
______________
For Youtube Videos (automatic resizing according to device screen size ) :
You can use the following HTML code and update your youtube video embed link in it.
Youtube Video HTML code:
<style>
.youtube {
position: relative;
padding-bottom: 75%; // This is the aspect ratio
height: 0;
overflow: hidden;
}
.youtube iframe {
position: absolute;
top: 0;
left: 0;
width: 100% !important;
height: 100% !important;
}
</style>
<div class="youtube">
<iframe width="560" height="315" src="https://www.youtube.com/embed/EC0G7pY4wRE" title="YouTube video player" frameborder="0" allow="accelerometer; autoplay; clipboard-write; encrypted-media; gyroscope; picture-in-picture" allowfullscreen></iframe>
</div>
