Eine einfache Anleitung für die Artikelformatierung und das Menü zur Veröffentlichung deiner Beiträge, Artikel und Materialien auf der European Bitcoiners Website.
EB21 = European Bitcoiners
Unsere Web-Seite ist offen für alle Bitcoin-Plebs.
Wenn du etwas veröffentlichen möchtest und noch keinen Zugang hast, dann wende dich an die Plebs, Kontakt-Möglichkeiten findest du unten.
Hast du schon eine Einladung oder besitzt du eines der Benutzer-Privilegien (Autor, Redakteur, Administrator), dann führt dich der Leitfaden in einfachen Schritten durch die Veröffentlichung von eigenen Beiträgen, Artikeln (auch von anderen Autoren), Materialien, Anleitungen, Tutorials und Übersetzungen auf dieser Website.
Für Podcasts, Videos usw. wenden dich bitte an die Administratoren, um die richtige Anleitung zu erhalten.
Kontakt:
Anleitung:
- Melden dich bei deinem Konto an, indem du die Anmeldeseite über das Anmeldemenü von EuropeanBitcoinersGhost aufrufst.

- Navigieren auf der linken Seite des Dashboards zur Option „Posts – Beiträge“.

- Klicke auf das + Symbol neben „Post – Beitrag“, um einen neuen Beitrag zu erstellen.
- Füge den „Title – Titel“ des Artikels/Materials/Tutorials hinzu. Wenn du der Hauptautor bist – füge den von dir gewählten Titel hinzu. Wenn der Beitrag schon auf einer anderen Seite veröffentlicht wurde und du ihn auf dieser Website zusätzlich veröffentlichen möchtest, dann kopiere den Titel so wie er ursprünglich veröffentlicht wurde.
- Es kann auch ein „Featured Image“ oberhalb des Titels hinzugefügt werden.
- In der oberen rechten Ecke (das kleine Rechteck-Symbol) findest du das Menü „Settings – Einstellungen“. Füge im Abschnitt „Excerpt – Auszug“ einen kleinen, aussagekräftigen, einzeiligen Satz (in der zu veröffentlichenden Sprache) hinzu, der den Artikel/Beitrag erklärt, was den Artikel/Beitrag hervorhebt, was der Artikel/Beitrag bespricht. (Dies dient als Beschreibung für die Miniaturansicht Ihres Artikels auf der Startseite der Website).
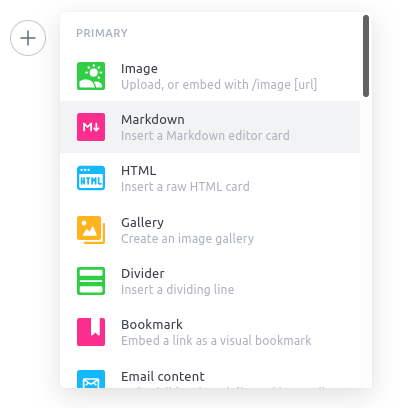
- Links neben dem blinkenden Cursor klicke auf das „Kreis +“ Symbol, wähle HTML aus und fügen den untenstehenden HTML-Code ein. Dieser wird verwendet, um den Artikel mit anderen Übersetzungen auf der Website zu verknüpfen. Wenn die gewünschte Sprache fehlt, füge die Sprache im gleichen Format hinzu.
HTML Code zum Kopieren für die Sprachen – Auswahlbox
<html>
<head>
<style>
/* Dropdown Button */
.dropdown-button {
background-color: #0000b3;
color: white;
height:24px;
width:90px;
padding: 0px;
font-size: 14px;
border: none;
}
.dropdown {
position: relative;
display: inline-block;
}
/* Dropdown Content (Hidden by Default) */
.dropdown-list {
display: none;
position: absolute;
background-color: #d0f9ff;
min-width: 90px;
box-shadow: 0px 8px 16px 0px rgba(0,0,0,0.2);
z-index: 1;
}
/* Links inside the dropdown */
.dropdown-list a {
color: black;
height:30px;
width:110px;
padding: 0px 0px;
text-decoration: none;
display: block;
font-family: verdana, bold;
}
/* Change color of dropdown links on hover */
.dropdown-list a:hover {
background-color: #ddd;
}
/* Show the dropdown list on hover */
.dropdown:hover .dropdown-list {
display: block;
}
/* Change the background color of the dropdown button when the dropdown list is shown */
.dropdown:hover .dropdown-button {
background-color: #6666ff;
}
</style>
</head>
<body>
<div class="dropdown">
<button class="dropdown-button">Language ▼ (edit this to add "language" word in your language</button>
<div class="dropdown-list">
<a href="add the full http link here, of the page after publishing ">english</a>
<a href="add second language translation link>español</a>
<a href="add third language translation link>deutsch</a>
</div>
</div>
</body>
</html>
- Füge den HTTPS/HTTP-Link zur bereits vorhandenen Übersetzung in den HTML-Code ein. (Öffnen Sie einen anderen veröffentlichten Beitrag, um ein Beispiel zu haben).
- Wenn die übersetzten Seiten bereits zur Verfügung stehen, oder wenn du sie aus einer bestimmten Sprache übersetzen möchtest, wählen den Text aus und fügen den Hyperlink zu der bestimmten „Sprache“ hinzu.
- Gebe nach den bereits vorhandenen Sprachen eine neue Zeile ein und fügen den folgenden HTML-Code und die Details hinzu.
Dieser Abschnitt ist nicht erforderlich, wenn du der ursprüngliche Autor bist und selbst veröffentlichst.
- Klicke auf das „Kreis +“ Symbol, wähle HTML aus und fügen den untenstehenden HTML-Code ein.
- Aktualisiere die Details im HTML-Code nach Bedarf. Entferne Abschnitte, die nicht benötigt werden.
- Bitte beachte folgende Punkte:
- Wenn du der ursprüngliche Autor sind, füg deinen Namen hinzu und entfernen Sie das „Übersetzt von“ aus dem Satz.
- Füge einen Hyperlink zum Namen des Autors, zu seiner Website oder zu seinem sozialen Profil hinzu.
- Wenn der Artikel nur auf dieser Website veröffentlicht wird, ist es nicht notwendig, einen externen Link hinzuzufügen, da die Übersetzungen über den oben eingefügten Abschnitt Sprachen verlinkt werden. Bitte entfernen Sie daher die Option „Link“.
- Zum Hinzufügen externer Links: Wählen Sie den Text „Original Article link“ und fügen Sie einen Hyperlink hinzu.
HTML Code zum Kopieren für die Übersetzer - Angabe
<html>
<head>
<style>
span.small {
font-size: smaller;
}
</style>
</head>
<body>
<p><span class="small">Author: <a href="link to author profile">Name of Author</a> | Erschienen am: 02/11/21 | Übersetzt von: <a href="link to translators profile">Translators Name</a> | Link: <a href="Original Article link">Original Article Name</a></span></p>
</body>
</html>
- Fahre mit dem Schreiben, Kopieren und Übersetzen des Artikels fort. Folgende Optionen zum Hinzufügen von Elementen sind vorhanden, zum Beispiel, Bilder, Galerie, HTML-Skript, Schaltflächen, Toggle (Dropdown-Bereich), Produkte, Datei usw. oder zum Einbetten anderer Websites/Links. Scrolle nach unten, um alle Optionen im Menü zu sehen.

- Wenn du am Ende des Textes bist, klicke auf das „Kreis +“ Symbol, wähle „Divider“ aus, um eine Trennlinie hinzuzufügen.
- Wenn der ursprüngliche Autor eine Lizenz verlangt, respektiere diesen Wunsch und füge die Lizenz-Informationen hinzu. Folgendes Beispiel kann verwenden werden:
Publikationslizenz: CC-UA (falls vorhanden, verwende einen Hyperlink, um die ursprüngliche Lizenz zu verlinken). - Klicke auf das „Kreis +“ Symbol, wähle HTML aus und fügen den untenstehenden HTML-Code ein.
HTML Code zum Kopieren für die Lizenz – Angabe
<html>
<head>
<style>
span.small {
font-size: smaller;
}
</style>
</head>
<body>
<p><span class="small">Unless otherwise stated, the content of this article is licensed <a href="Link to license">Name of the license</a></span></p>
</body>
</html>
- Am Ende des Textes klicke auf das „Kreis +“ Symbol, wähle HTML aus und fügen den untenstehenden HTML-Code ein.
HTML Code zum Kopieren für die Fußzeile
<html>
<head>
<style>
span.small {
font-size: smaller;
}
</style>
</head>
<body>
<p><span class="small"><a href="https://twitter.com/europeanbtc21?ref_src=twsrc%5Etfw" class="twitter-follow-button" data-show-count="false">Follow @EuropeanBTC21</a><script async src="https://platform.twitter.com/widgets.js" charset="utf-8"></script>
</span></p>
</body>
</html>
- Wenn du mit dem Artikel fertig bist, kann er in der „Preview – Vorschau“ angezeigt werden, der Button ist in der oberen rechten Ecke zu finden.
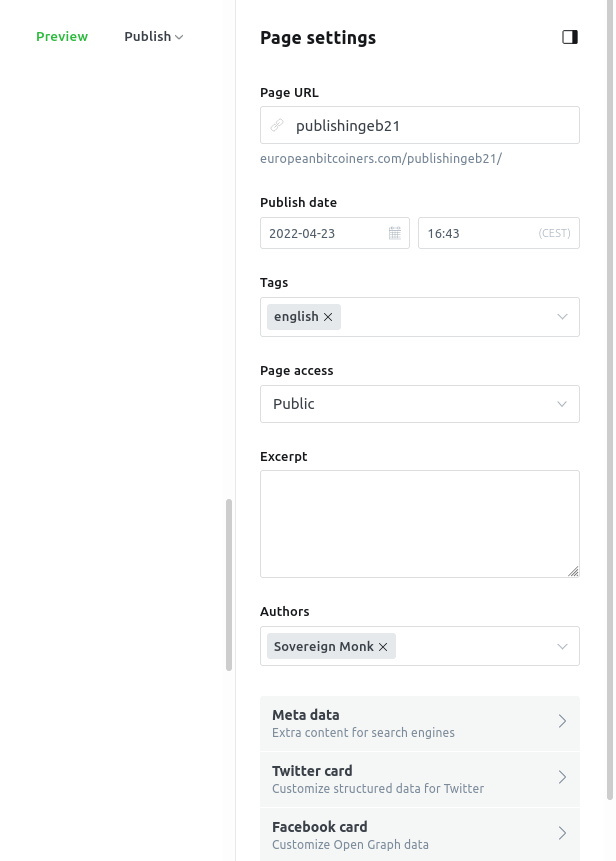
- Klicke vor der Veröffentlichung (durch Anklicken von „Publish – Veröffentlichen“) auf das kleine Kästchen-Symbol an der Seite des Artikels, dort können folgende Angaben bearbeitet werden:
- Seiten-URL: Wählen die relevanteste URL.
- Tags hinzufügen : Ein sehr wichtiger Schritt. Fügen Tags hinzu, die sich auf die „Sprache“ der Veröffentlichung, das Thema, die Kategorie usw. beziehen. Wenn der von Ihnen benötigte Tag nicht vorhanden ist, können Sie es im „Dashboard“ der Website erstellen oder einen anderen Administrator bitten, Ihnen dabei zu helfen.
- Sie können weitere Autoren hinzufügen (nur Benutzer mit Zugang zu dieser Website – dieses Feld bezieht sich auf dich oder jeden, der diesen Beitrag auf EB21 veröffentlicht hat).
- Sie können die „Metadaten“ für optimale SEO-Anforderungen und die gemeinsame Nutzung bearbeiten.

- Über „Publish – Veröffentlichen“ wird der Artikel schließlich veröffentlicht. Er kann unter der gewählten URL aufrufen werden.
- Wenn du etwas bearbeiten möchtest, dann findest du den Text im „Dashboard“ und dort kann er auch überarbeitet werden.
